Image

If you need help finding your page or logging in, see this guide.
If you need to create the page before editing it, see this guide.
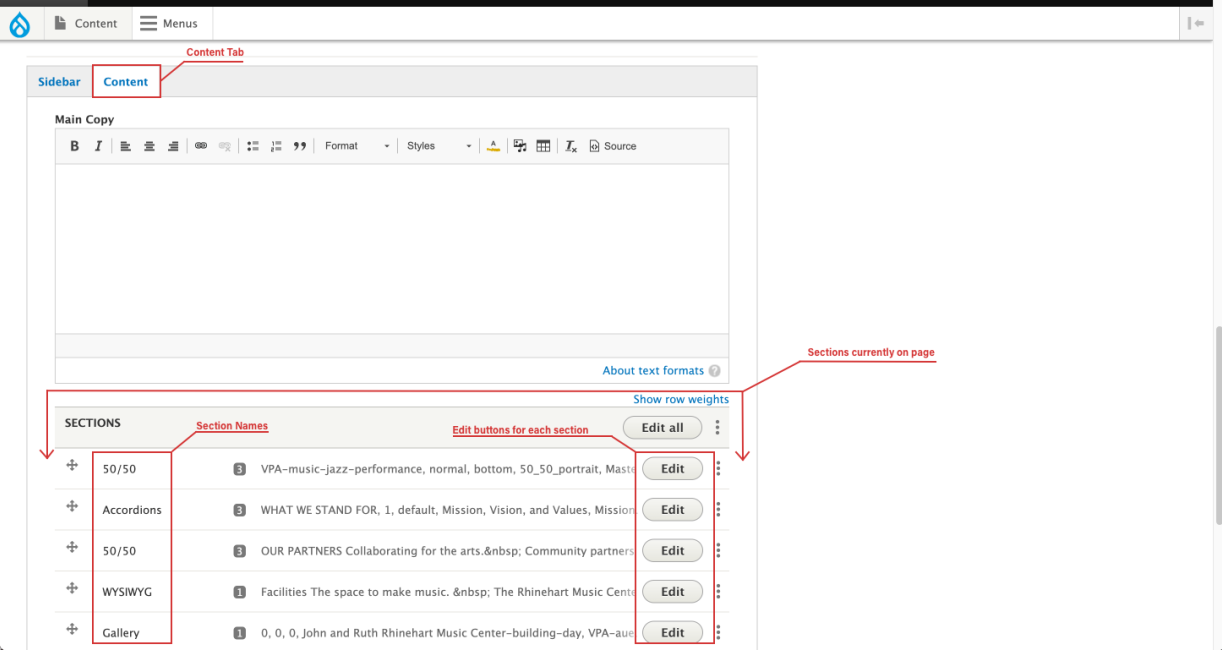
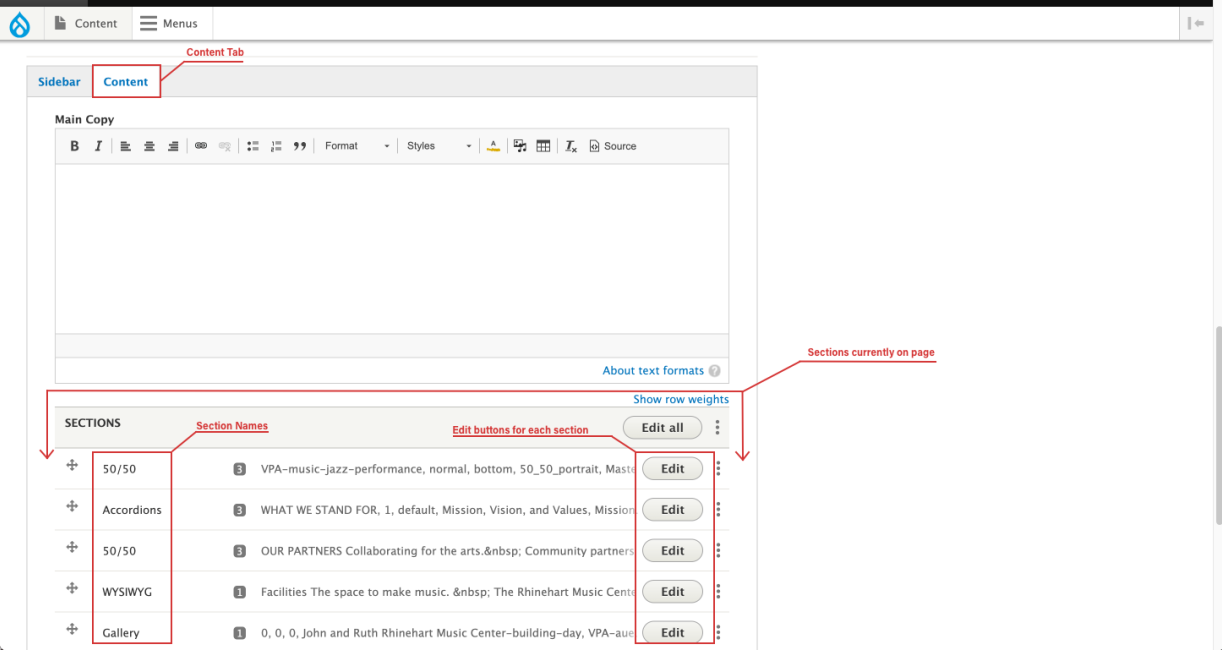
You’ll see at the top of the page that you are in the Edit tab.

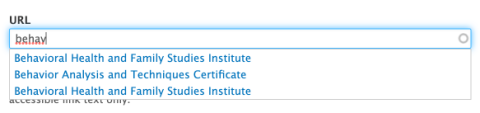
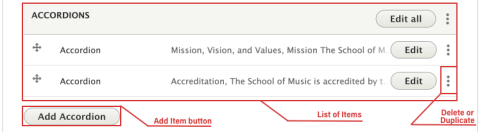
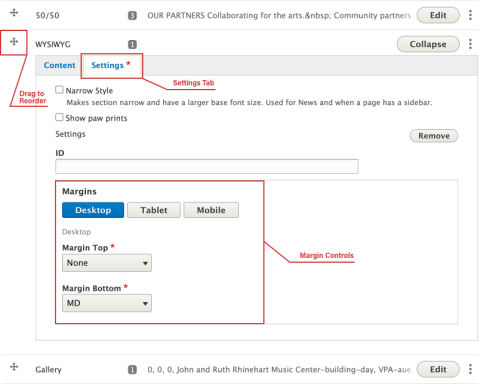
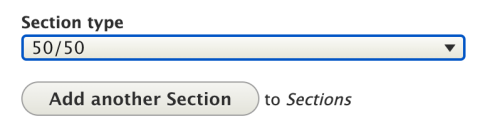
Here are the basic types of input fields you’ll find when editing modules. Any field with a red asterisk next to its name is required, and the page will not allow you to save if that field is blank.