
How-to Guides
Module Guides
Video Guides
How-to Guides
The Events Calendar
Table of Contents
Purpose
The events calendar is a window to our thriving and dynamic campus. It’s also an effective tool in our university’s efforts to invite current (and future) students, faculty, staff, and guests to take full advantage of the Mastodon experience. Is your college, department, or academic unit making the most of this opportunity?
Adding your events to the campus Events Calendar can help with the following:
- Increase event attendance
- Make it easier for users to share event information via email or social media
- Promote your events on your website and the university website, increasing the vibrancy of our online presence
- Make it easier for students to find your event or other events with similar topics they might enjoy
- Provide those interested with details about why they should attend, how they should prepare, and anything else that they would normally have to reach out beforehand to know
Basic Steps
- To reach the Event creation page, use the Admin Toolbar at the top of the page to navigate to Content ➜ Add Content ➜ Event.
- Fill out as much information as you can about your event.
- These are required fields:
- Title
- Start Date and End Date
- Location
- Event Type
- Audiences
- Unit
- These fields are not required, but nice to have, so fill out those that are relevant to your event:
- Image (found in the Content tab) This field is strongly encouraged if you have a relevant image.
- Cost
- Tags
- Colleges and Schools
- RSVP URL and Link Text
- Body/Content (found in the Content tab)
- Sections (found in the Content tab)
- These are required fields:
- Please do not change anything in the Meta Tags or Sharing/Search sections.
- When you have all information filled out, change the Draft drop-down to Published, and then click Save.
Events FAQ
Q: How do events pull from Drupal into dotCMS?
A: Using the Unit field. If, when creating your event in Drupal, you select the proper unit, then it will appear in the dotCMS widget for your unit.
Q: How far in advance should I enter events?
A: As far in advance as you can, especially during periods of low activity for the university or for your unit. This is a year-round calendar, and your consistent uploading of events is what keeps the website vibrant, accurate, and useful to students.
Q: What kind of image should I upload for my event?
A: Images are one of the most important aspects of the visual component of our website. There are some dos and don’ts that you should understand surrounding them. Find further guidelines on images in Drupal on this page.
Dos
- Use a photograph of the event itself, or the venue of the event, or students participating in activities related to the event.
- When uploading a new image, name your image with keywords that describe it, starting with the unit name. For example, vpa-student-smiling-theatre-portrait.jpg.
- If you don’t have a photograph like this of your own to upload, feel free to use the search bar of the Media Library, which will appear when you click Choose Image.
- Searching by general terms such as studying or outdoor will display photos taken across campus that may suit your needs.
- If you have a custom graphic made for the event that doesn’t contain important text, that’s fine too.
- If you can’t provide a suitable image using the suggestions above, don’t attach one. A default graphic will be applied in place of an image.
- Our website is a photo-rich environment, and you’re greatly contributing to its visual presentation by adding an image to your event. Remember, your event will appear throughout the site, not just on your unit’s page.
Don’ts
Limitations for web-suitable images:
- You must not upload an image owned by someone else or that was found elsewhere on the internet, at risk of exposing the university to a copyright lawsuit.
- You should avoid images that contain text, as this text is not accessible by users that need screen-readers to navigate the website.
- Especially, never use a graphic that lists event details within it, as those details will be displayed elsewhere on a page.
- Don’t use your department or unit logo.
- If your image is much larger than 2MB in file size, it could display wrong.
- Downsize your image at tinypng.
A: Tags are not necessary to add extra information about your event for the user, and a tag is never specific to a single event. A tag is a category, and is only needed if you envision your event in an events widget that is dedicated to that tag.
For example, if you’d like an events widget that is specific to Black History Month, you’ll need to give all your events the Black History Month tag, and then an events widget can be created to display them all together.
Tags should not refer to your unit. The Unit field is sufficient to create an events widget that is dedicated to your unit.
If your tag is not in the system, please contact Nan Bremer, events calendar administrator, at [email protected].
Q: How can I efficiently create repeated events?
A: Create the first event as usual. Then, go to that event page, click Edit in the lower left-hand corner. Then click the Clone tab. This will open a new event named “Clone of [Your Event Title].” It will have all the fields already filled out to reflect the previous event, so simply change the fields that you want to, most likely a new Start and End Date. Finally, select Published from the drop-down and click Save.
Q: Who can add events to the calendar? How do I request access to add events?
A: There should be a dedicated events publisher (or publishers) in your unit. If your unit does not have one, or if you need access for an additional publisher, please fill out this Event Calendar Access Form.
Q: What should I put in the Body and Sections fields to fill out my Event Detail page?
A: These fields allow you to create an entire web page full of content dedicated to your event. The Body is a WYSIWYG field where you can insert the description of your event and why people should attend.
If you have information that takes up a lot of space, or is not relevant to all users, add an Accordion to the Sections field, and enter that information inside the WYSIWYG field of the accordion. Accordions are an excellent space for organizing and labelling further event details that didn’t fit into any of the other fields. Accordions might display:
- Contact information relevant to your event
- Information about the office or unit holding the event
- A timeline of different segments of the event
- Other similar information
You can continue the main body field below your accordions by adding a WYSIWYG block into the Sections field.
Q: Can I edit events that were created by other editors in my unit?
A: No, the permissions don’t work this way. You can only edit content that was created by your Drupal account.
Inputs and Their Corresponding Displays
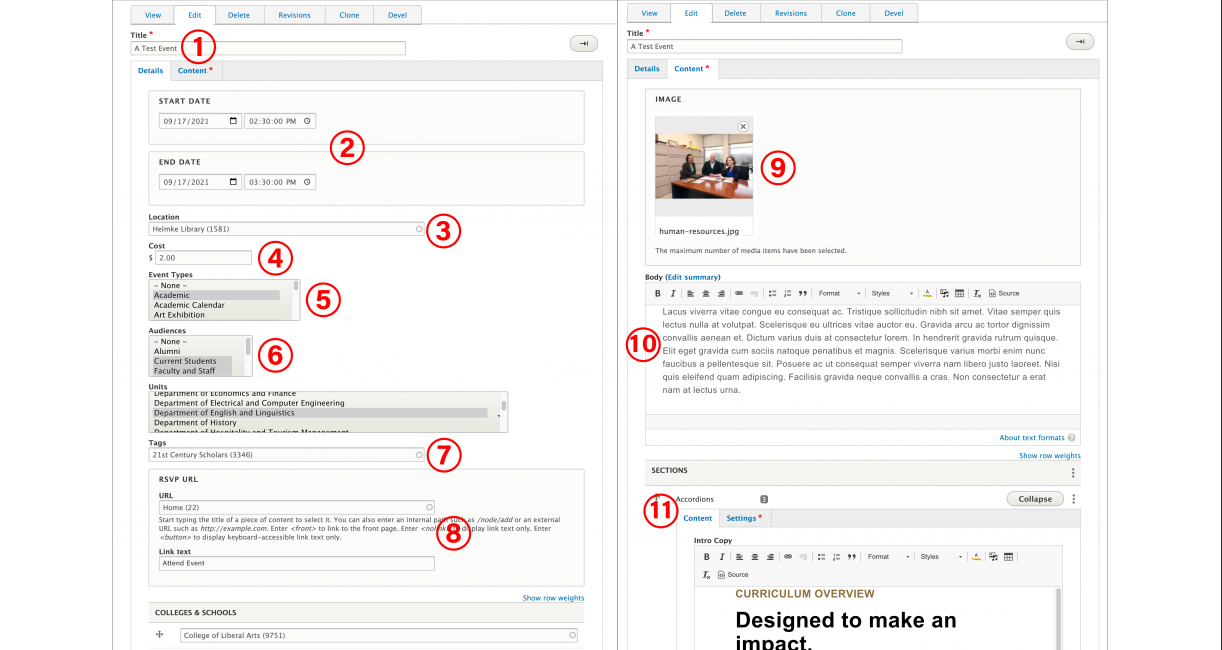
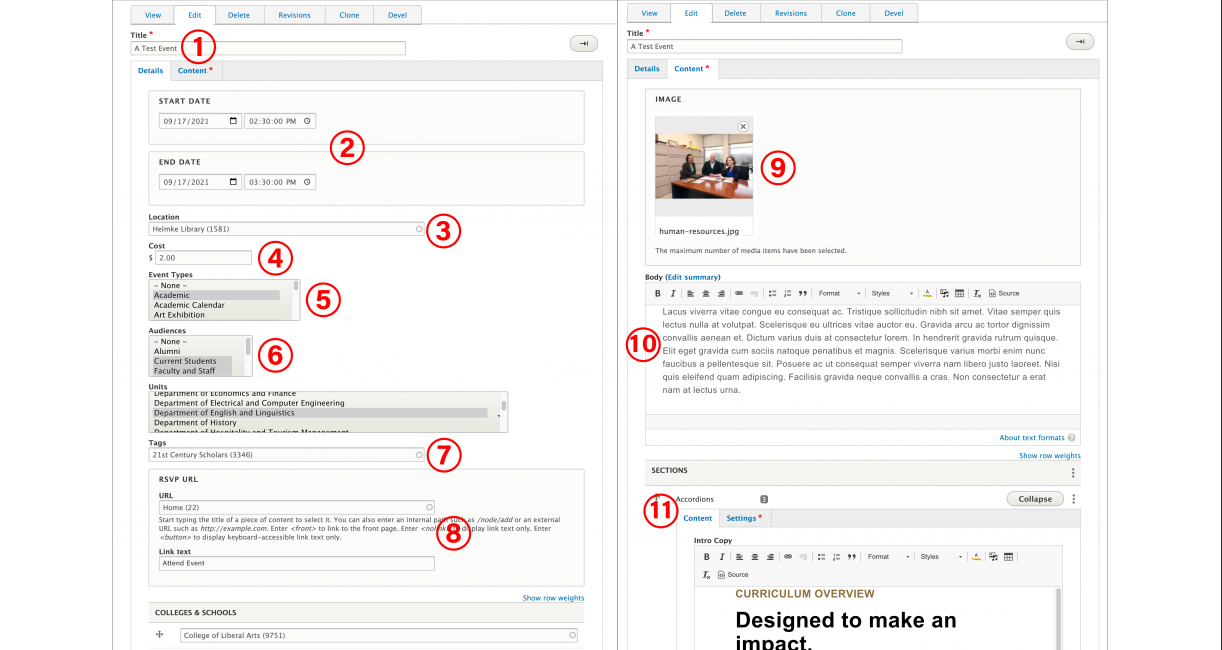
Here are the inputs in the edit view:

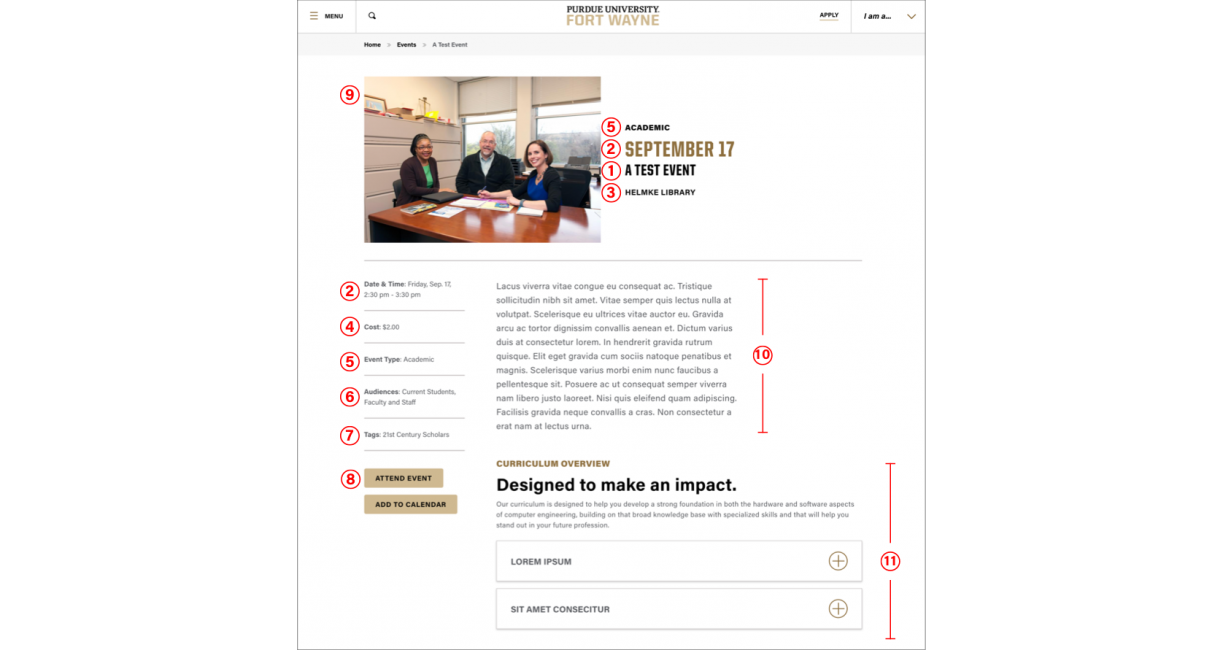
And here are the fields they display on the created page:

Field Details
Here’s more information about each field in the edit view:
1. Title
- This is the name of your event.
- This field is required.
- Character limit: 150
2. Start and End Date
- A date and time are required for both the event’s start and end. If your event is all day or has no specific time, enter 12:01 a.m. for the starting time and 11:59 p.m. for the ending time.
- This field is required.
3. Location
- Find the location of your event in the drop-down menu. Be sure to click it.
- Press a letter key when scrolling through the dropdown menu to jump to that letter.
- If your location is not in the system, please contact Nan Bremer, events calendar administrator, at [email protected].
- This field is required.
- Character limit: 50
4. Cost
- This field is optional.
- This field is only applicable for single values, $7 or $2.50, etc., not different prices for the same event.
5. Event Types
- Choose the type that describes your event from the list of typical event types.
- You can’t choose more than one event type.
- This field is required.
6. Audiences
- Choose audiences that your event is relevant to from the list.
- You can choose more than one audience by clicking the entries while holding the Command key on Mac or the Ctrl key on Windows.
- This field is required.
Units
- This field is not displayed on the page but is relevant for filtering functionality and allows events to be pulled into dotCMS, so it is an especially important field. Select it properly.
- You can choose more than one unit by clicking the entries while holding the Command key on Mac or the Ctrl key on Windows.
- This field is optional.
7. Tags
- See the FAQ question above.
- Find your desired tag in the list menu and select it.
- Press a letter key when scrolling through the list to jump to that letter.
- If your tag is not in the system, please contact Nan Bremer, events calendar administrator, at [email protected].
- Tags are not necessary to add extra information about your event for the user, and is never specific to a single event. A tag is a category, and is only needed if you envision your event in an events widget that is dedicated to that tag.
- For example, if you’d like an events widget that is specific to Black History Month, you’ll need to give all your events the Black History Month tag, and then an events widget can be created to display them all together.
- Tags should not refer to your unit. The Unit field is sufficient to create an events widget that is dedicated to your unit.
- This field is optional.
8. RSVP
- Enter the root-relative URL (beginning with a “/”, and just the portion after “pfw.edu”) for the page you want the reader to find when they click on the button labeled with the Link Text you entered.
- Character limit: 20
- This field is optional.
Colleges and Schools
- This field is not displayed on the page, but is relevant for filtering functionality.
- If your unit is a college or school, you will have already selected it in the Unit field, but please select it again here. In these cases, this field is required.
9. Image
- When you click Add Image, you will be prompted to search the Media Library for an image that fits your event.
- If your desired image is not in the Media Library, add it by clicking Choose Image.
- Use the tips listed above to select a web-suitable image. Here they are again:
- Avoid images that contain text
- Avoid using the image to repeat information about the event
- Don’t use an image owned by someone else or found on the internet, at risk of exposing the university to a copyright lawsuit
- Don’t use the logo for your department or unit
- If you don’t have a suitable image, a default graphic will be added automatically when no image is entered
- If your image is much larger than 2MB in file size, it could display wrong
- Downsize your image at tinypng
- This field is optional, but strongly encouraged if you have a relevant image, and required if your event is chosen to be featured
10. Body/Content
- This is the copy that will make up the main body of the Event Detail page that the user will find when clicking on your event. Describe your event here, and list any important details that attendees need to know.
- This field is optional.
11. Sections
- You can add accordions below the main body copy of your page, which can contain and organize further event details that don’t fit into any other field, and would otherwise clutter up the main body of the page.
- Some examples of good accordion usage include:
- Contact information relevant to your event
- Information about the office or unit holding the event
- A timeline of different segments of the event
- If you don’t want your accordion to be at the bottom of the Event Detail page, put a WYSIWYG section below it, which you can fill out just like the main body of the page.
- Accordion Title character limit: 100
- This field is optional.